Mobile Physics
Created design for the Personal Envirometer app by Mobile Physics. Ideation and UX/UI Design for the “Waze of health” platform.
Index
Project
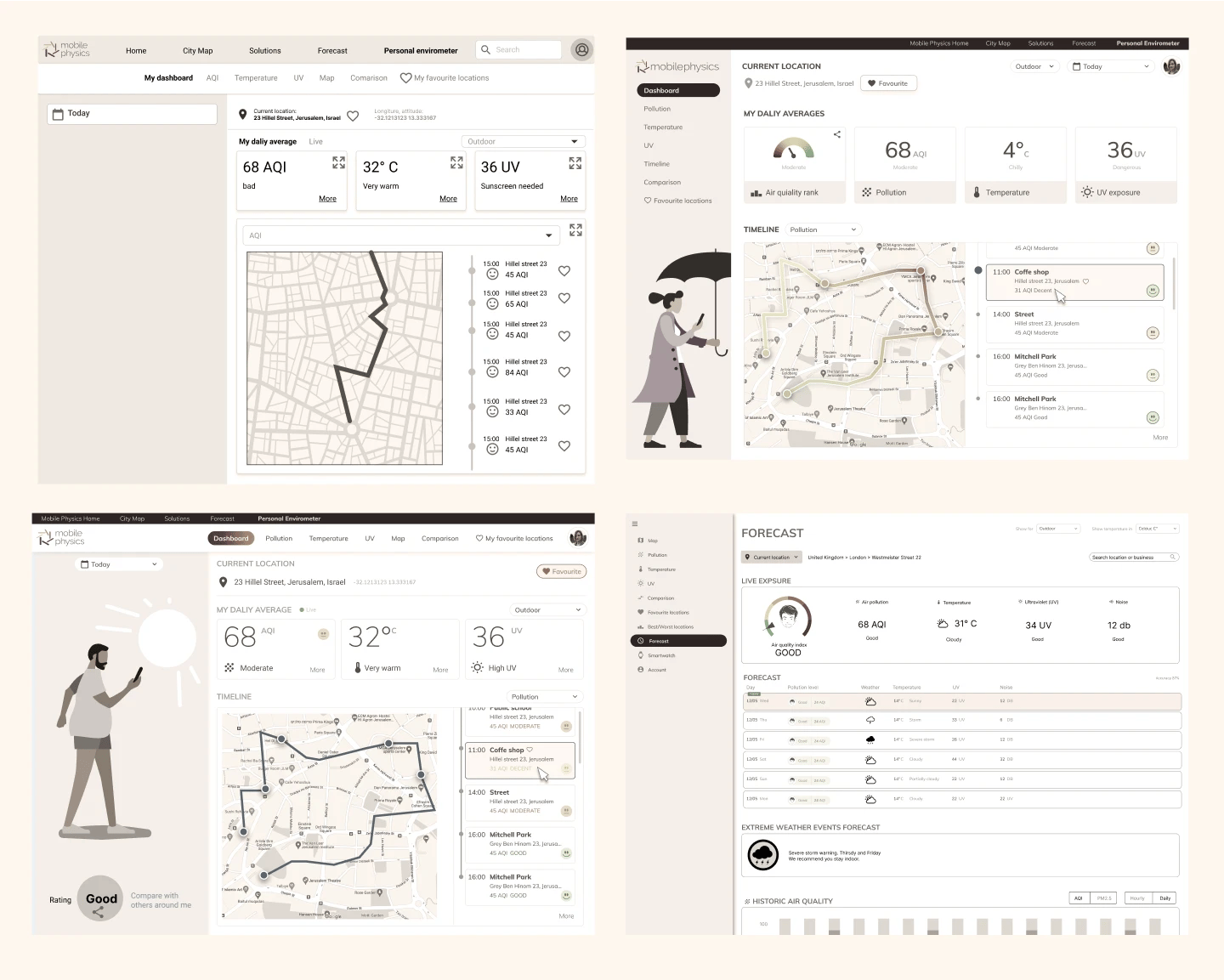
Mobile Physics’ Personal Envirometer – Mobile & Desktop
Client
Mobile Physics, a startup that managed to rewrite the firmware of a regular smartphone camera to measure parameters like air quality, CO2, noise, UV light and Pollen.
They provide hyper-local and real-time environmental data valuable for indivisuals, governments, municipalities, and other big organizations.
Industry
Healthtech, EnviroTech, Environmental Tech, Air Quality Monitoring, IoT and Smart Sensors
My role
- Product Ideation
- Research
- Wireframes
- UX/UI Design
- Product Design
- Prototyping
- Desktop / Mobile adaptation
Objective
To design an intuitive, data-rich, and engaging air quality monitoring tool that helps users make informed decisions about their environment.
I was part of the group that was searching a way to find good use to the unprecedented technology that Mobile Physics have developed.
Problem statement
- Users struggle to understand real-time air quality data and its impact. Existing solutions lacked clear, actionable insights and engaging UI.
- Mobile Physics needed a design that balanced B2C usability with B2B/B2G credibility to drive adoption.
- B2B/B2G aspect of the app was crucial for buy-in presentations with municipal and government agencies. B2C appeal needed to create interest in the OEM manufacturers of smartphone devices.
Results
- Tier 1 manufacturer partnerships.
- Pilot programs with municipalities of San Fransisco, Jerusalem, Sao Paolo, Shanghai.
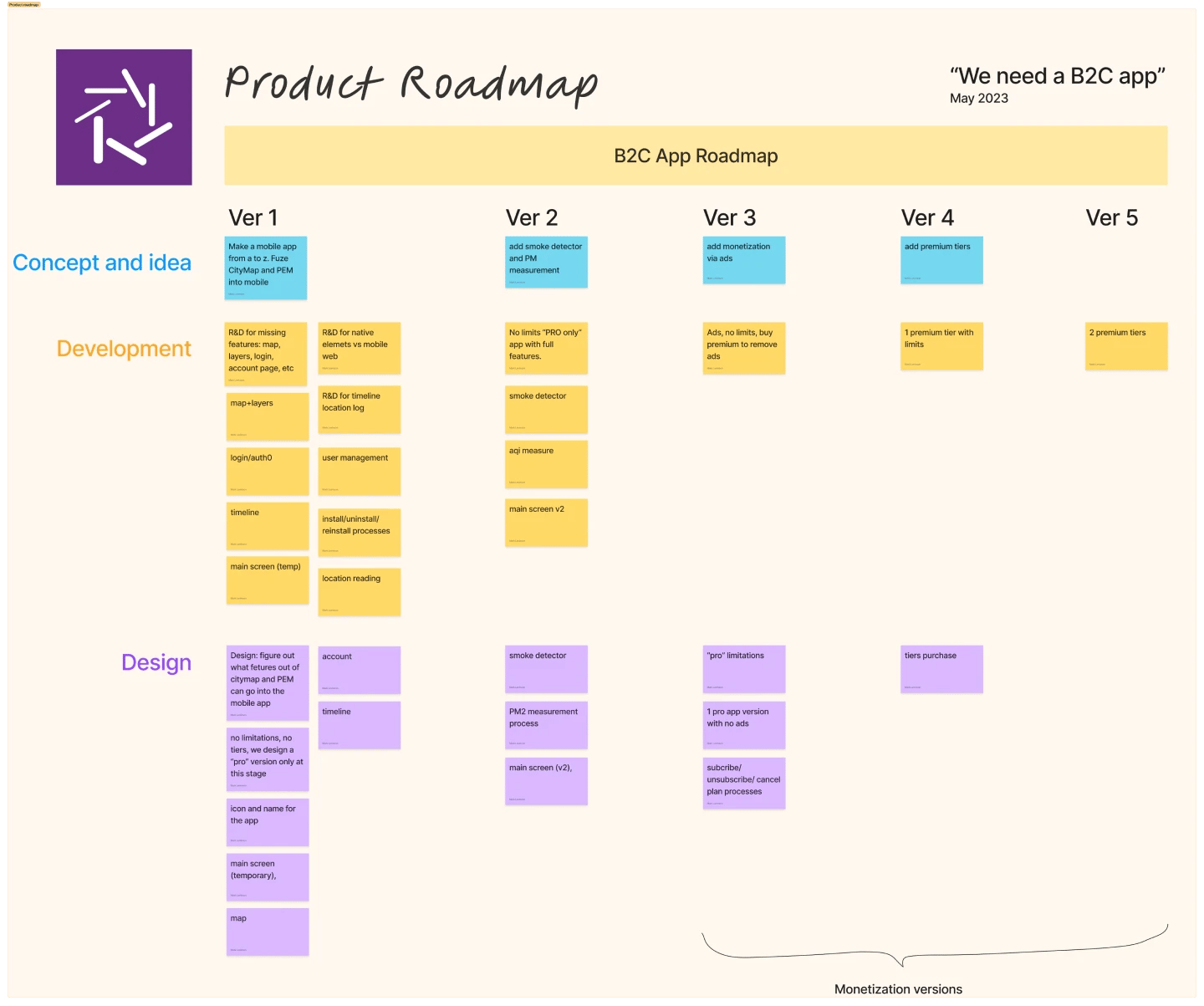
Roadmap planning
I developed a roadmap for design, development and product phases. We had to develop a free and then a payed version of the app.

Research & Insights
User Definition
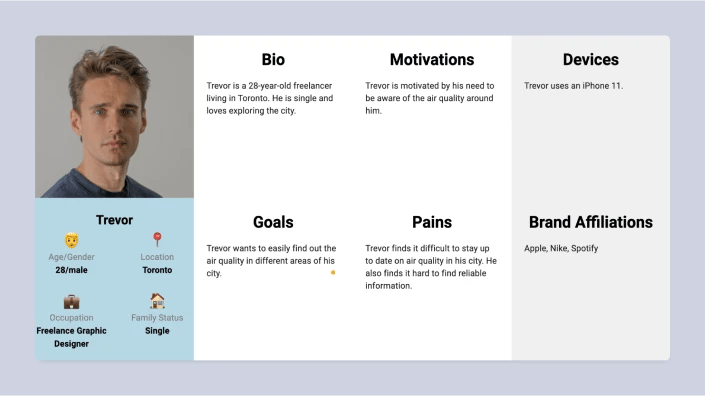
User Avatar
We had a very broad-defined user avatar. Anyone who uses a smartphone can decide and use it as a environment sensor for multiple number of reasons or life scenarios.
Demographics:
- Age: 18-75
- Owns a smartphone
- Interest in life quality
This is a wellness-aware individual. Knows about the importance of breathing clean air. Understands the importance of being outdoor. Tries and tests different tools to enhance their health, productivity and overall happiness.
Possible usage scenarios:
- Going for a run
- Allergic to tree pollen
- Family gathering in city park
- Looking for a new home location
- Interested in finding a clean area for a new office

Competitor analysis
I went deep into researching all competitors, figuring out their business model, app structure, and abilities.
Competitors
- Tmrw
- Breezometer
- Purple Air
- IQAir
- Plume Labs
- RainVeiwer
- Ventusky
- Windly
- AccuWeather
- Google Weather
- Apple Weather
Questions to answer
- How does Mobile Physics compare to competitors like AirVisual or Plume Labs?
- What would be the best monetization model.
- Design decisions.
- Price points.
Insights
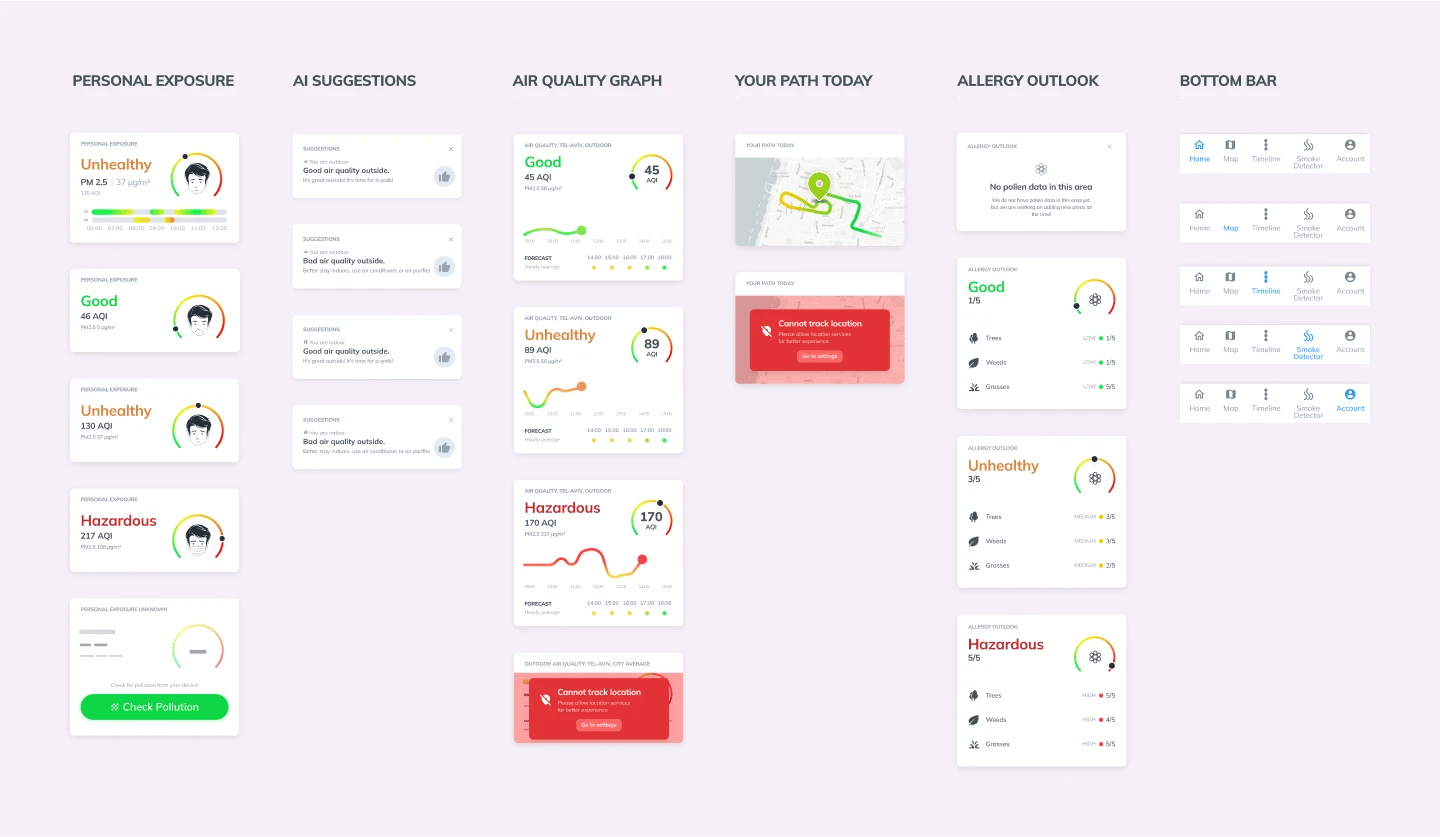
- Card design will allow the most flexibility for future versions.
- Competitors have various monetization methods.
- Premium pricing is from $1 to $5 per month
- Freemium/premium approach is best.
Best ways to monetize
- Stimulating users by placing internal banners (in the menu, profile, where appropriate)
- Invite a friend and get +1 month - a good way to stimulate current users to use and expand the active audience of the application
- I would recommend using 7 days free in onboarding (on the last step), but leaving the option to skip


Technical constrants
- Based on Android
- Unprecedented technology
Design Process
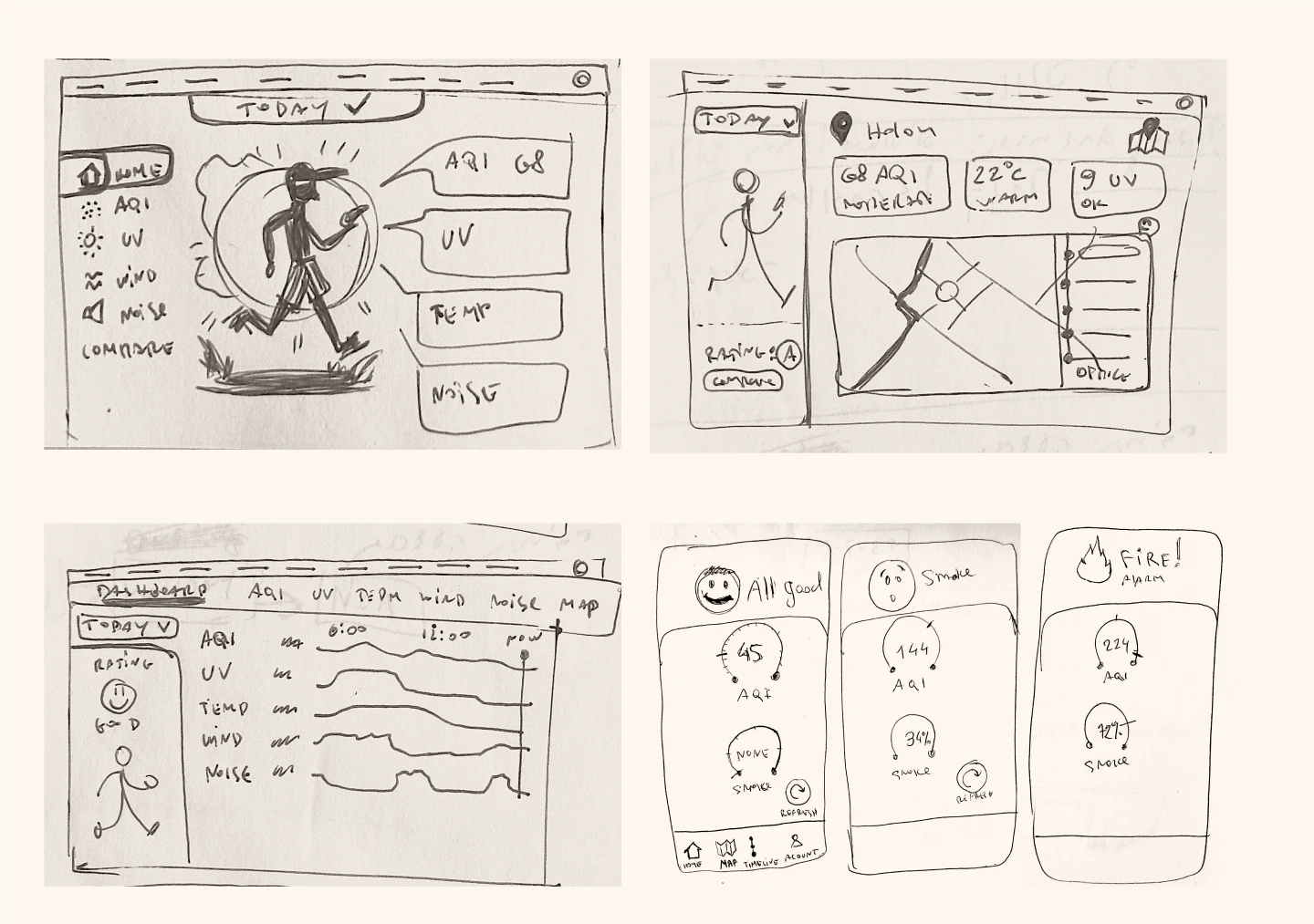
Wireframing & Information Architecture
- Divided the app into managable screens.
- Brainstormed the mobile app and it’s usage.
- Defined a clear navigation flow for mobile & desktop.
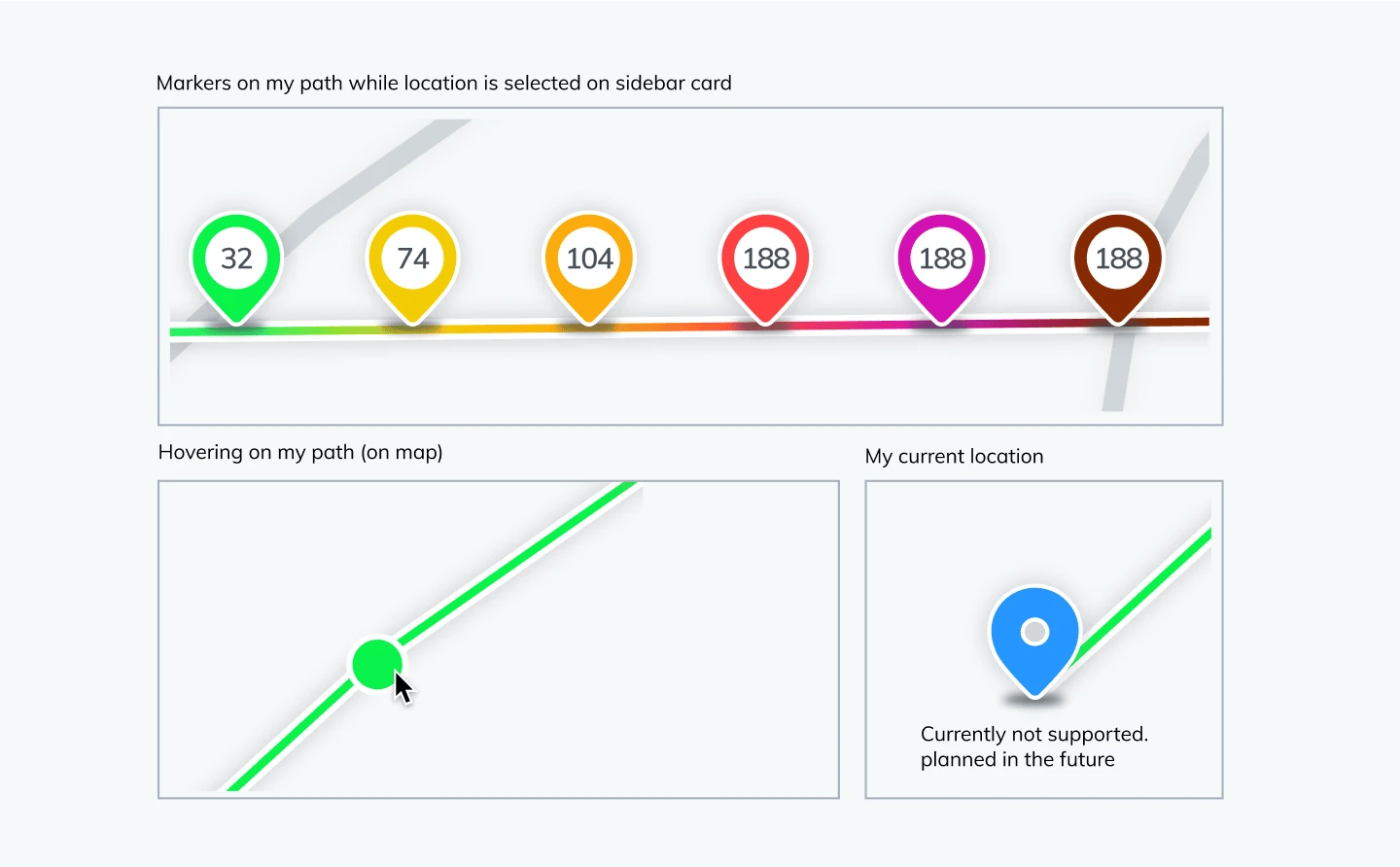
- Prioritized real-time pollution data, alerts, and trends.


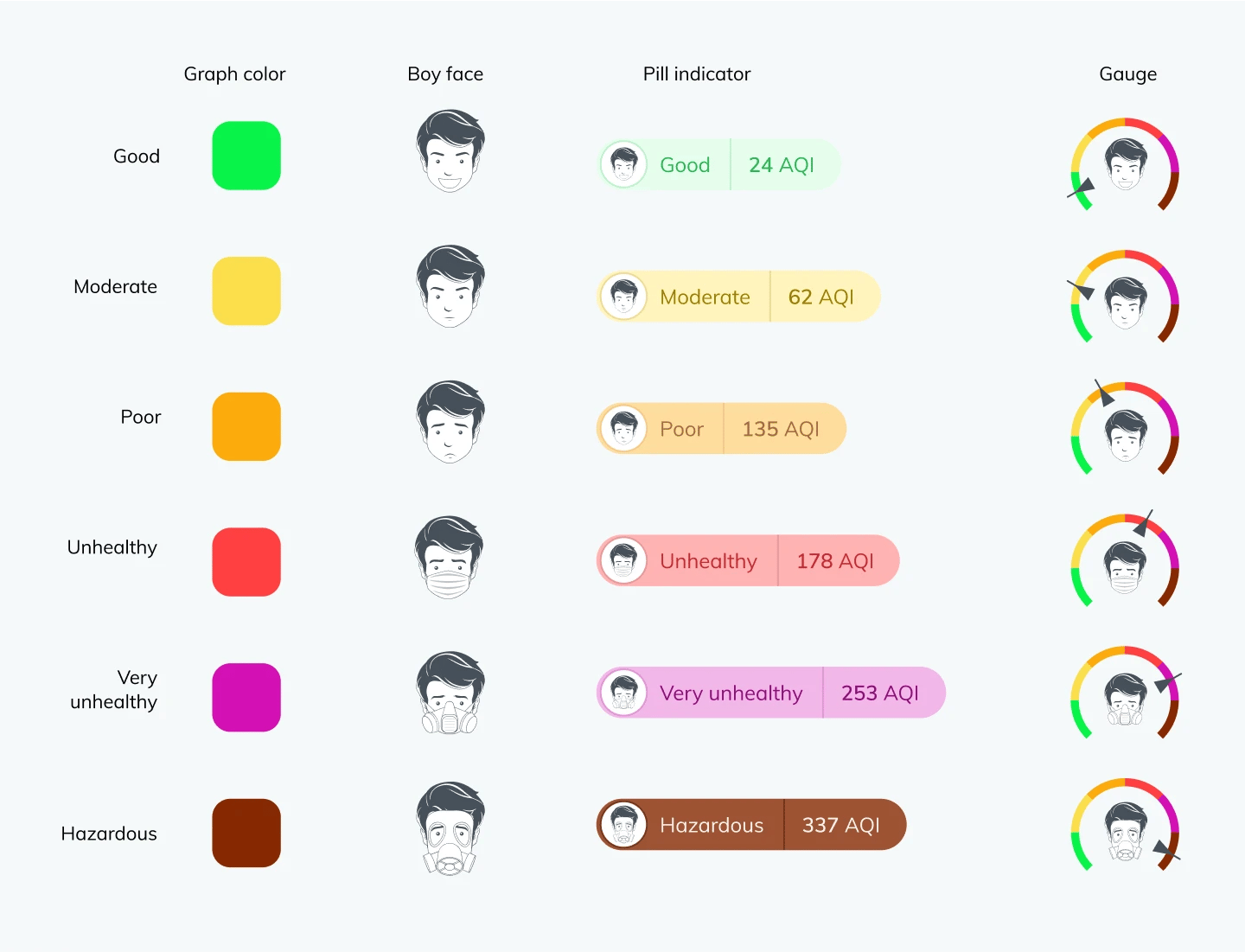
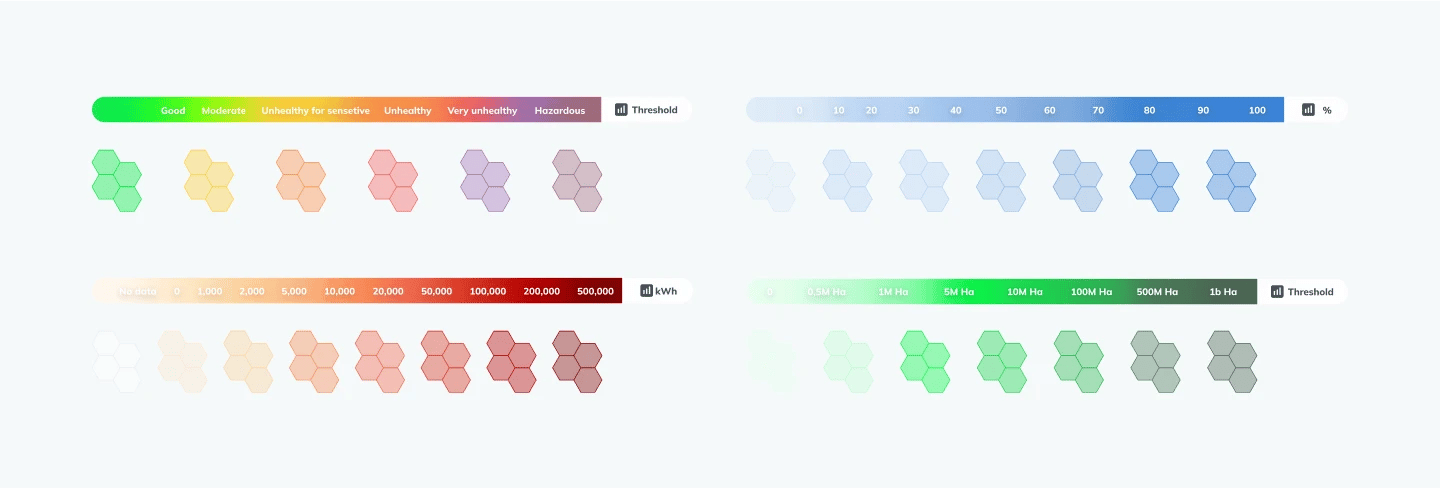
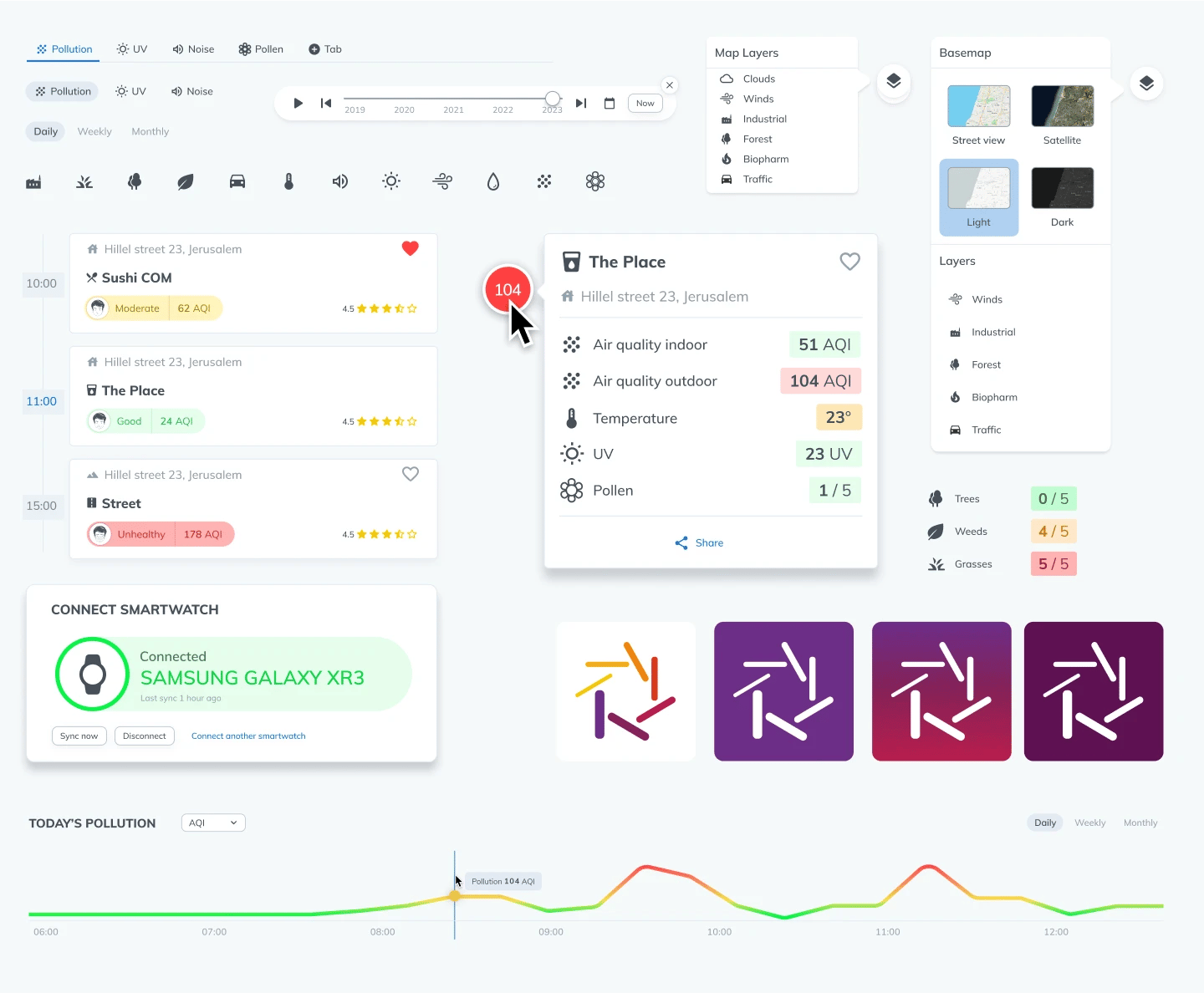
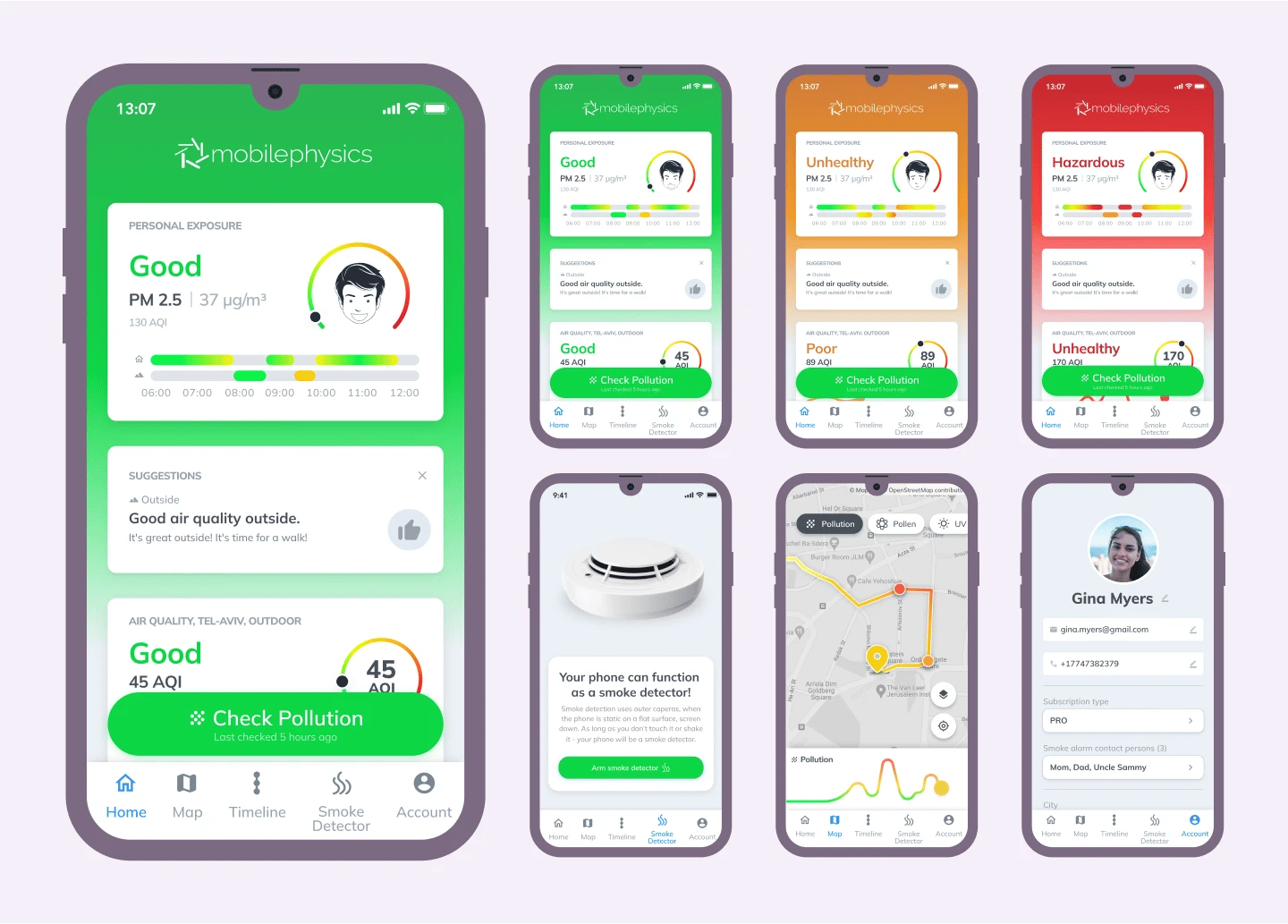
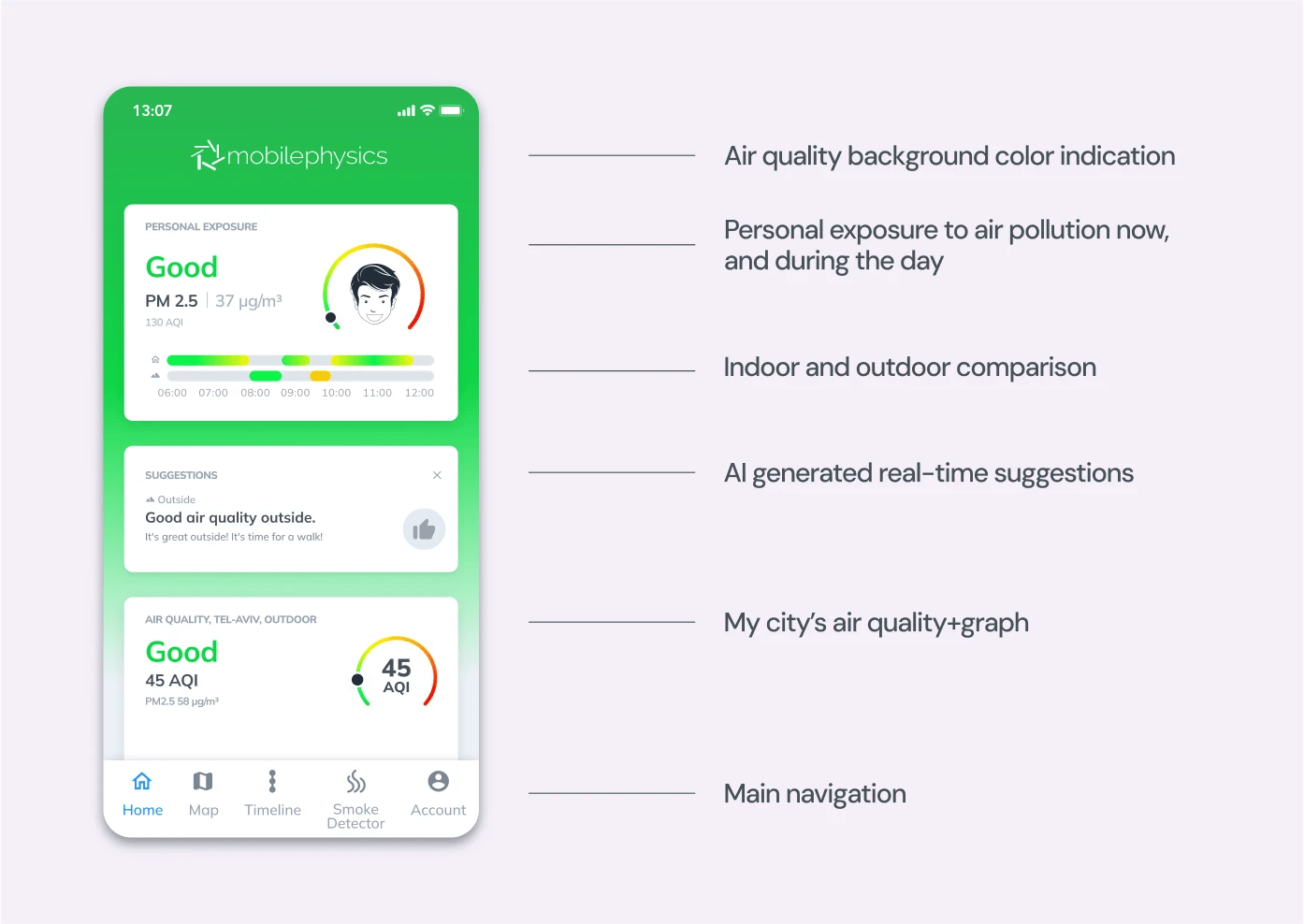
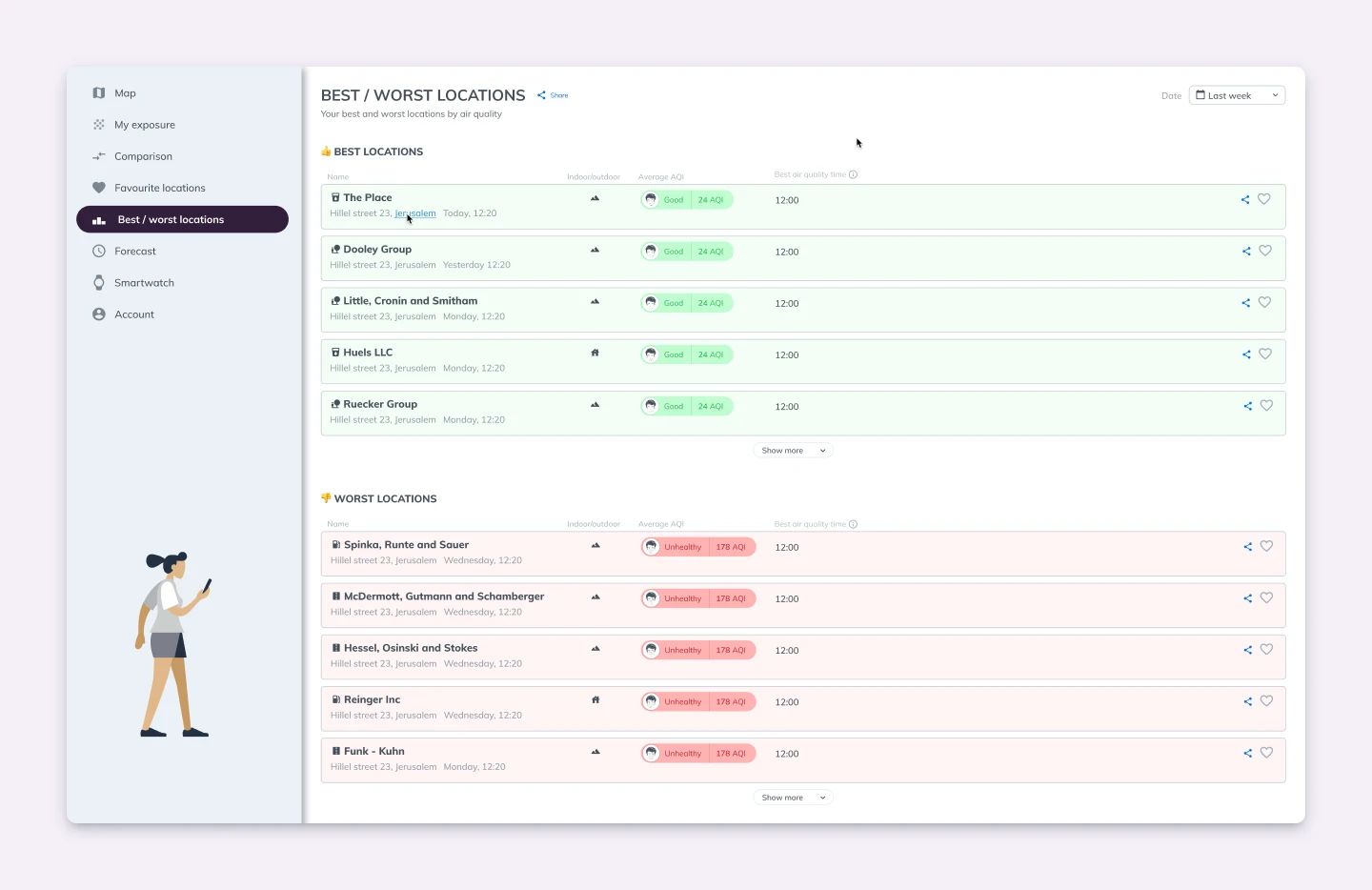
UI Design & Data Visualization
- Pill indicators.
- Color-coded AQI levels.
- Intuitive avatars to track pollution trends.
- Personalized health suggestions based on location/time.





Iteration and user testing
Our first wireframes were created to figure out all of the technological advancements and questions. Next iterations were to figure out the UX design of the whole app, connection between desktop and mobile experience.


Iteration
We worked with a small internal team to iterate on designs and figure out what is desired in terms of marketing and design, and what is feasable to develop with the team and the existing tech stack.
User testing
Client presentations and internal stakeholder revisions were used instead of traditional user testing.
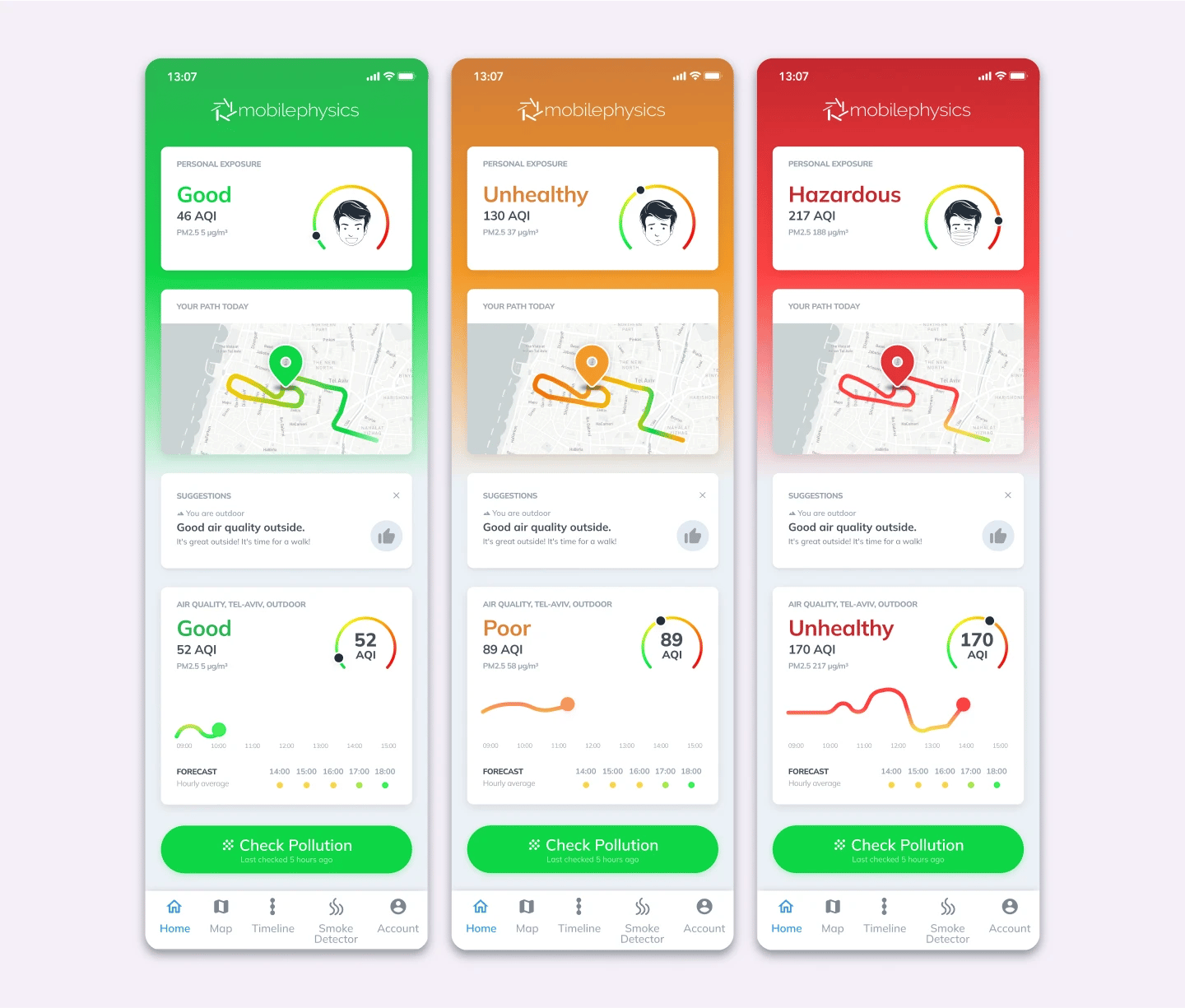
Final Design & Key Features
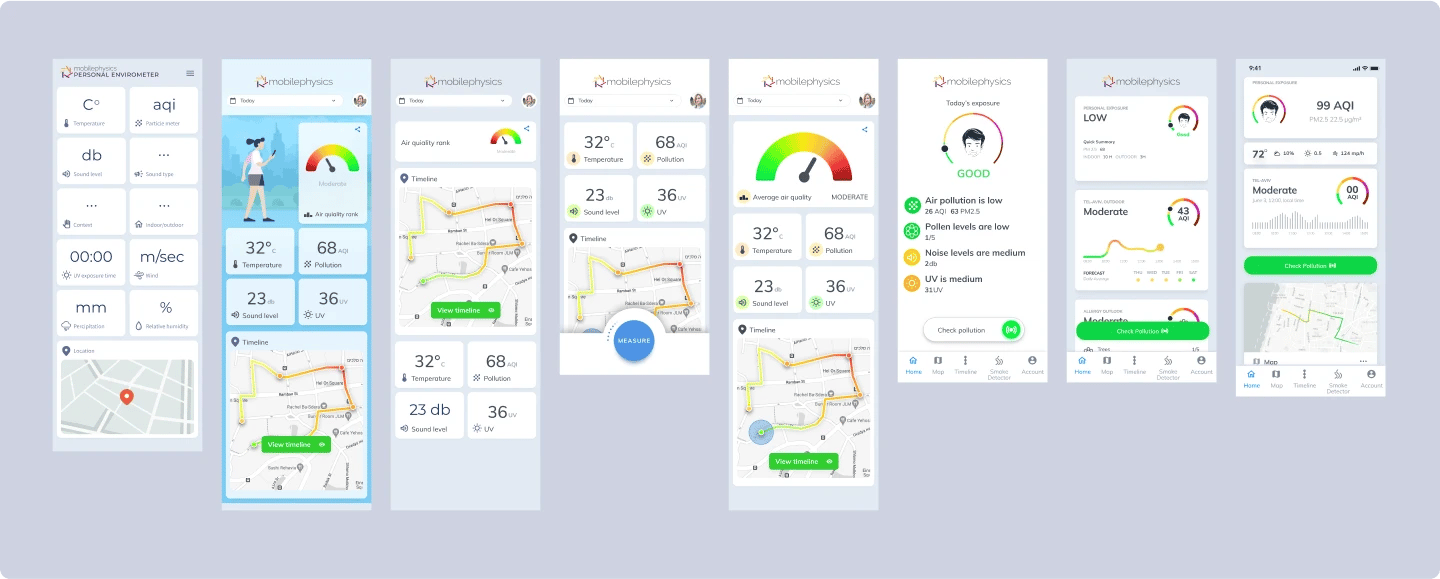
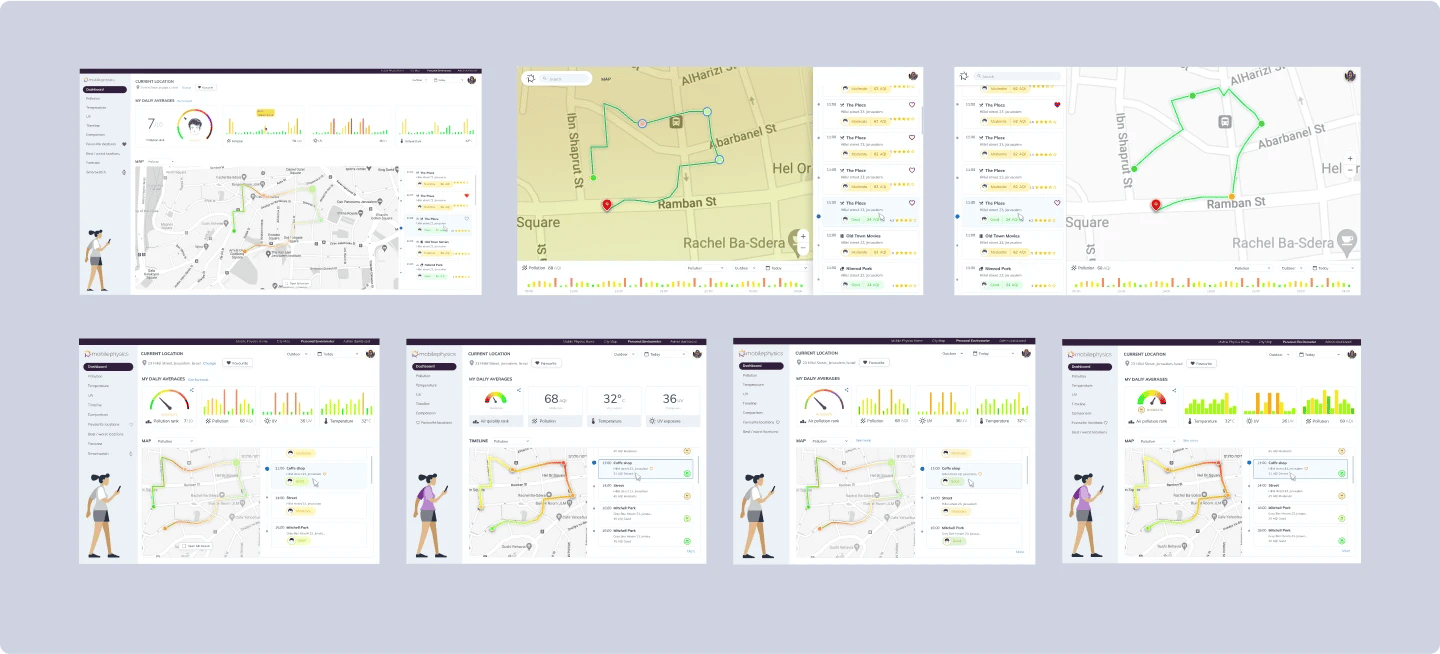
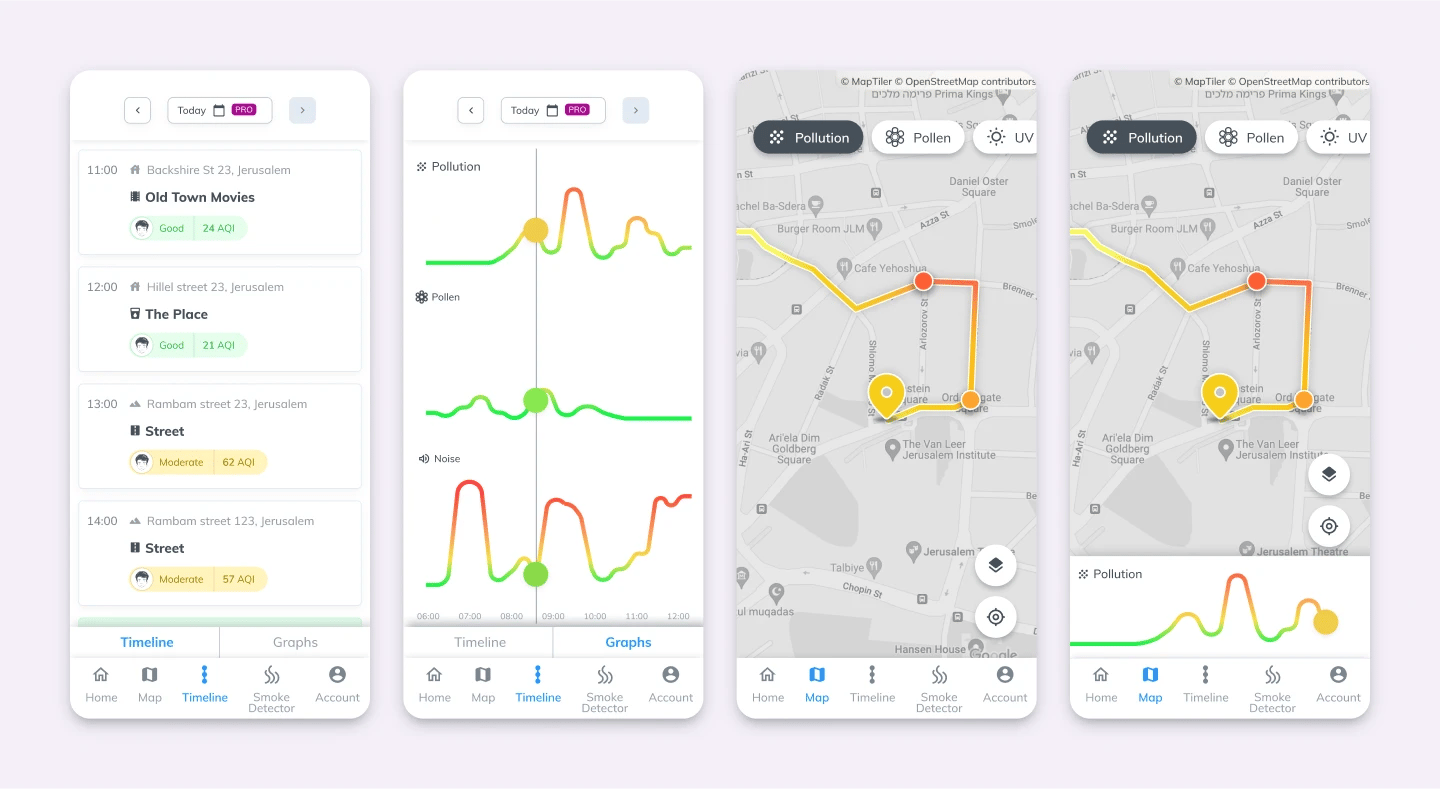
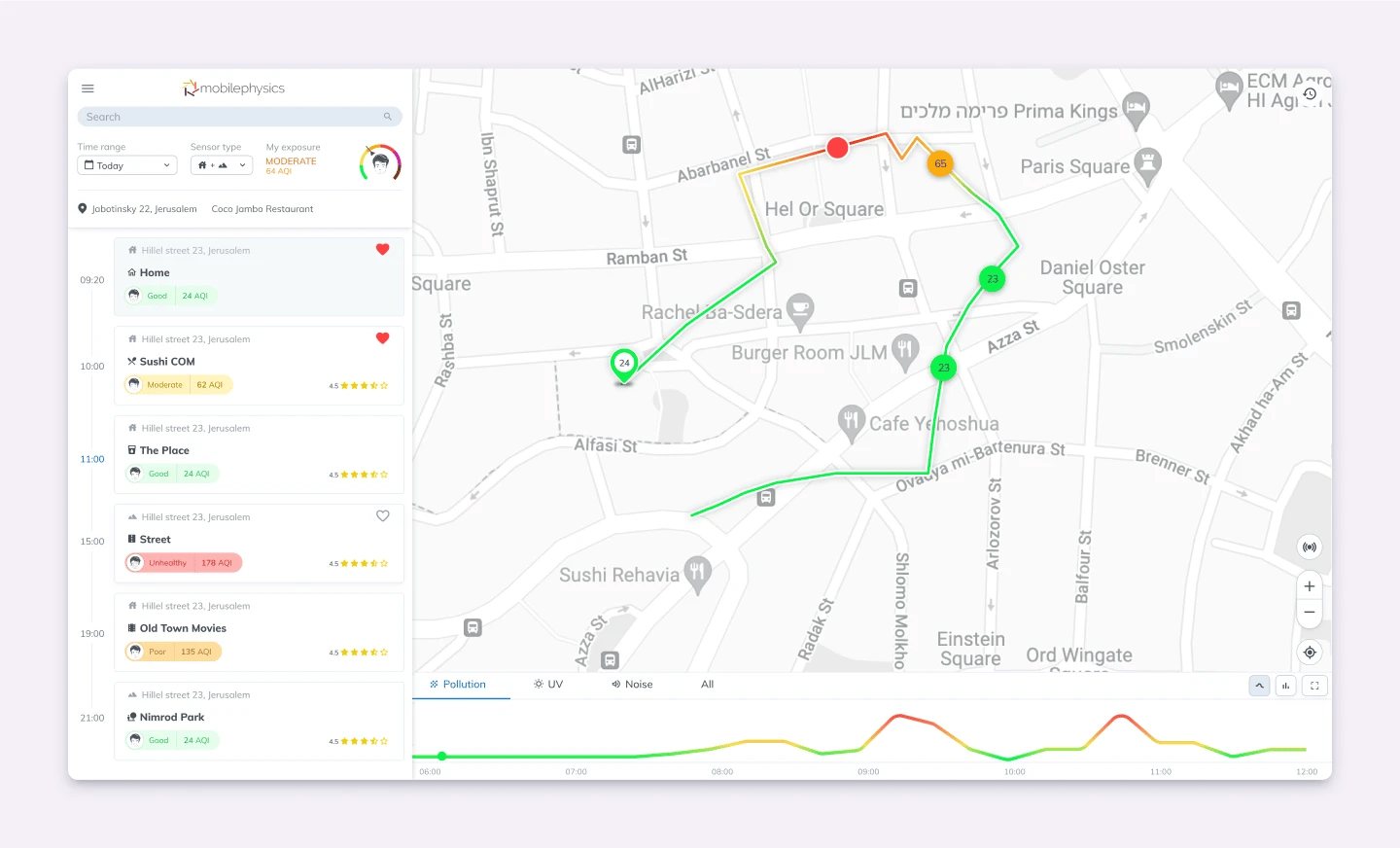
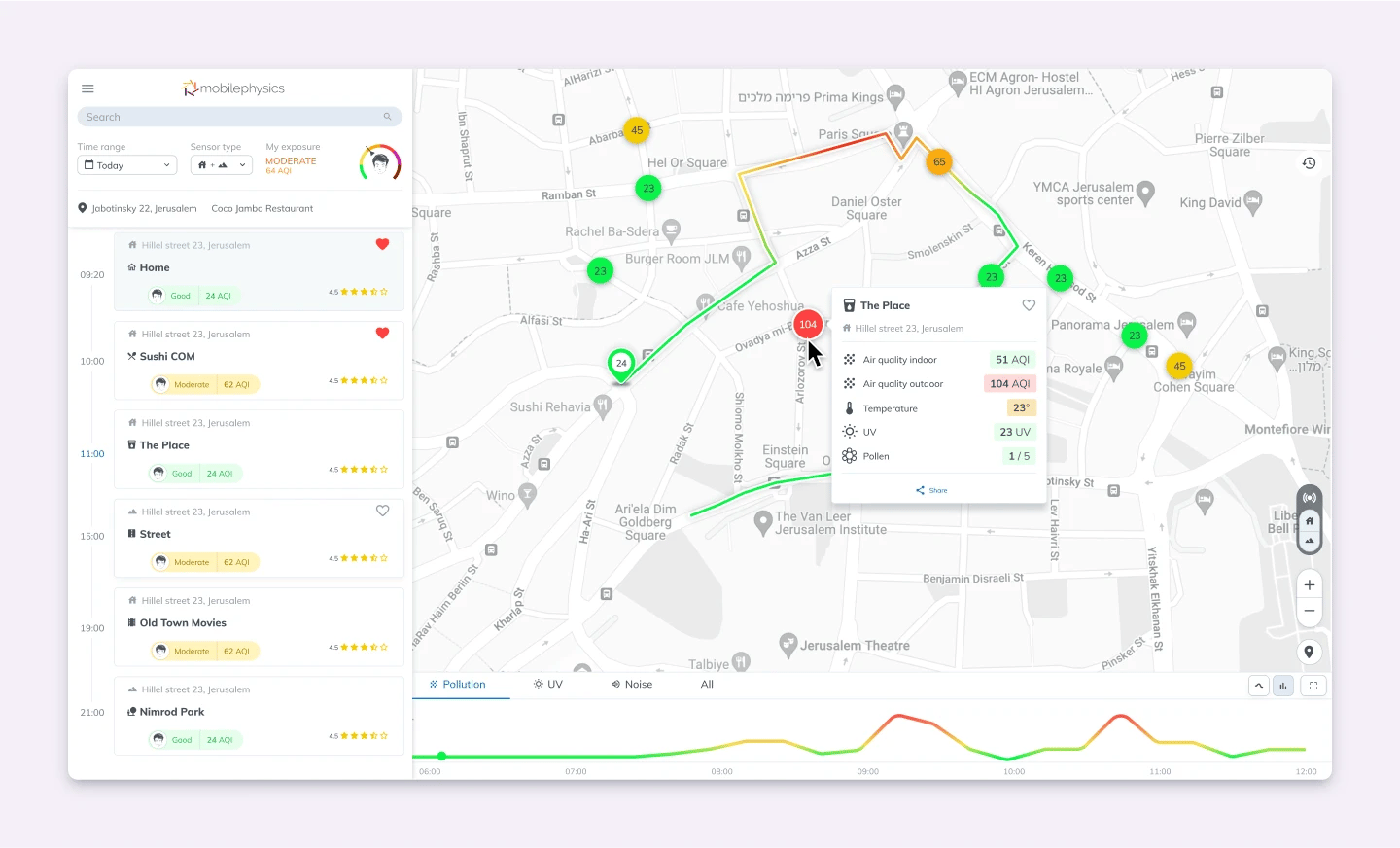
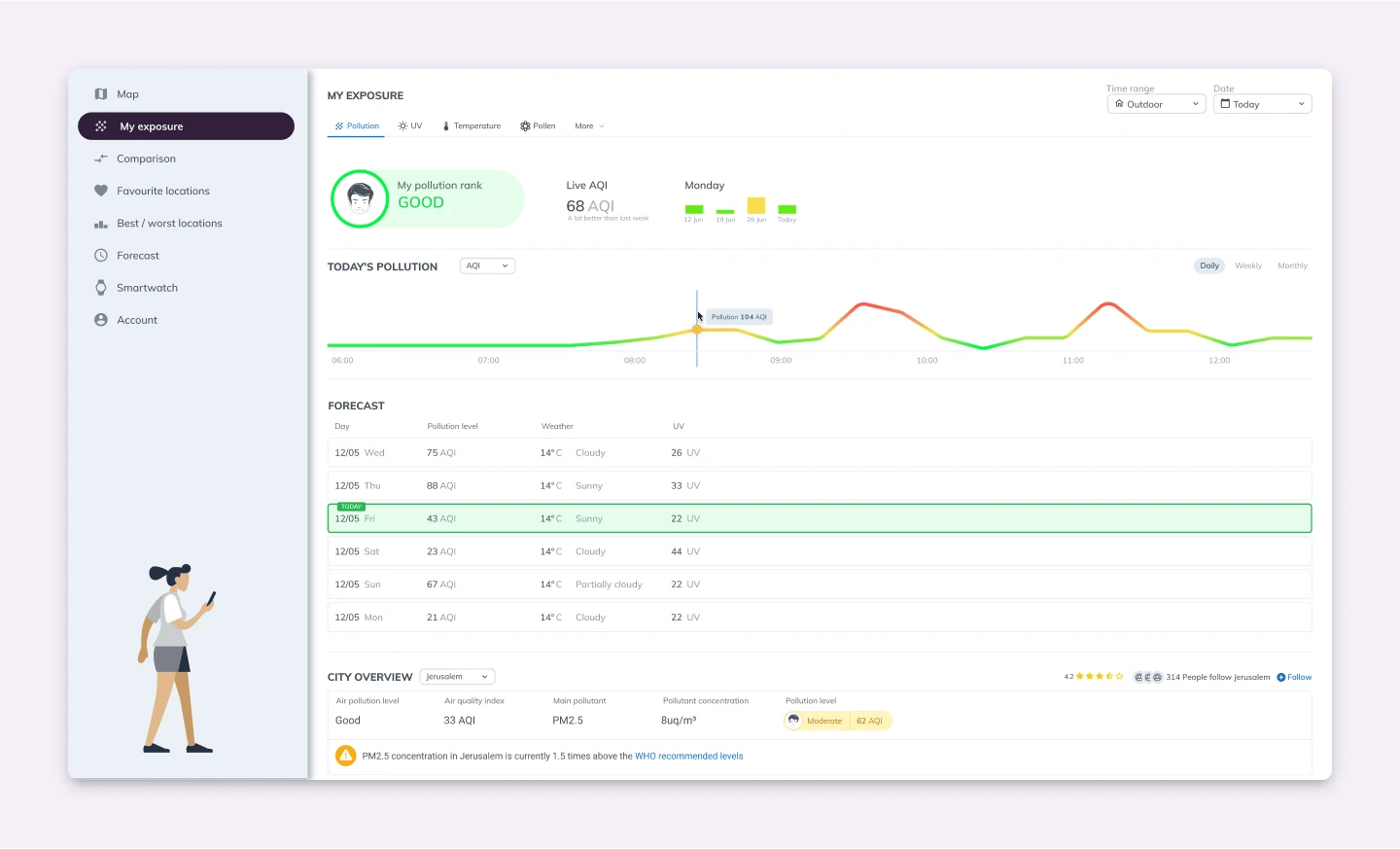
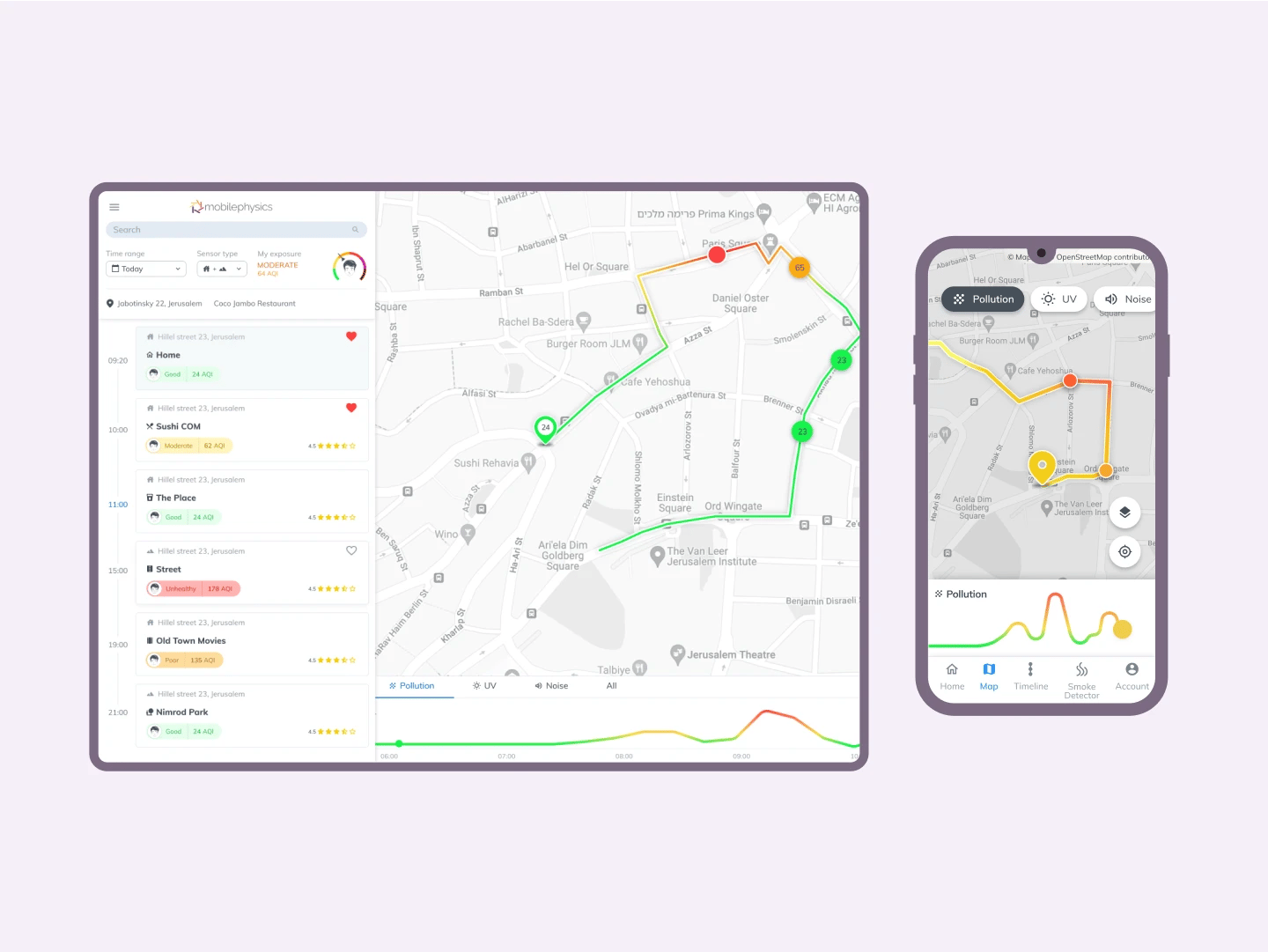
Mobile vs. Desktop Considerations
- Mobile: Quick access to AQI, alerts, and smoke detection.
- Desktop: More detailed trends, interactive maps, and historical data.





Desktop App





Impact and results
Pilot programs
Several municipalities agreed to a pilot program, adding 5+ taxis with MobilePhysics’ technology to scan the city’s environmental parameters 27/7.
🇺🇸 San Fransisco
🇧🇷 Sao Paolo
🇮🇱 Jerusalem
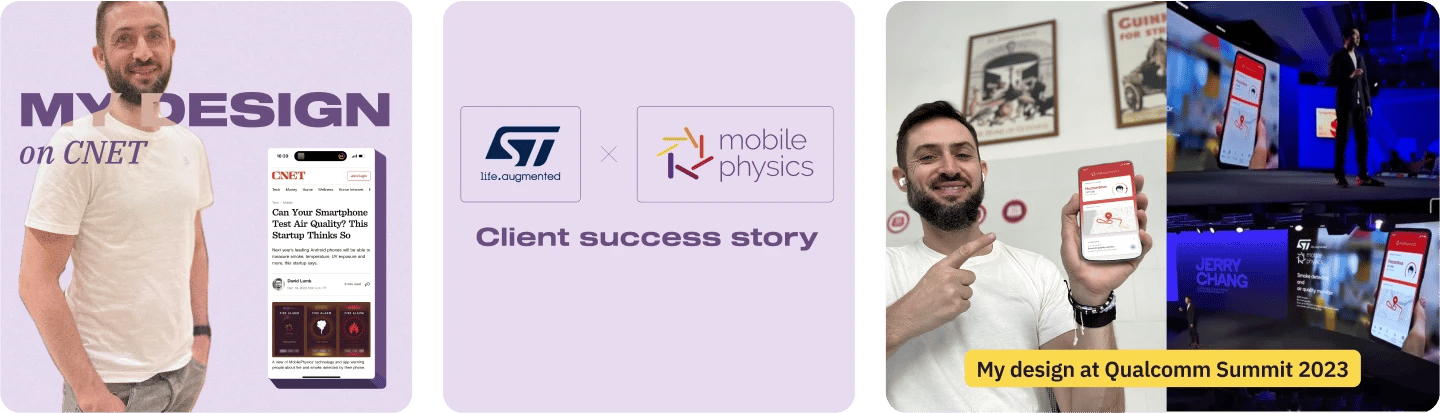
B2B Partnerships
Gained partnerships with tier 1 hardware manufacturers:
 Qualcomm
Qualcomm ST
ST
Recognition
- App featured in CNET
- App presented an Qualcomm Summit 2023

Final thoughts
This is one of the most exciting and long projects I have participated in, it spanned across about 2 years. I was involved in various decision-making processes, product ideation, concept, design and branding creation, collateral materials and various other designs. It’s an example of total involvement in a project and it brought me a lot of joy.
Key Takeaways:
The importance of simplifying complex data for everyday users.
Balancing B2C usability with B2B credibility and B2G presentation in design.
